Laurel Schwulst
| Laurel Schwulst | |

|
|
| Born |
March 15, 1988 Normal, IL, United States |
| Occupations | Artist, Designer, Writer, Educator, Technologist |
| Location | New York, NY, United States |
| Website |
laurel.world |
| laurel.schwulst@gmail.com | |
| CV | Link to CV |
| Elsewhere |
YouTube Are.na |
Laurel Schwulst (born 1988) is an American artist, educator, and writer. Schwulst is recognized for her internet art, her interactive design work, her websites, her writing about the internet[1], and her innovative teaching methods.[2]
Early life and education
Schwulst was born in Normal, Illinois. As a child, she became interested in “animals, art, and computers.” Her first formative experiences online, which lead to creating her first websites, were activated by Pastel Club — a private Yahoo! Group that discussed the customization of model horses with novel techniques.[3]
Schwulst graduated from RISD in 2010.[4]
Career
Websites, Process, Identity
Following school, Schwulst worked as designer and front-end programmer at Linked by Air, a design and technology studio in New York.[5] Schwulst's approach to web design is rooted in the studio's tenet that a website should change and grow over time.[6] At Linked by Air, she designed websites for Printed Matter and the Yale AIDS Memorial Project.
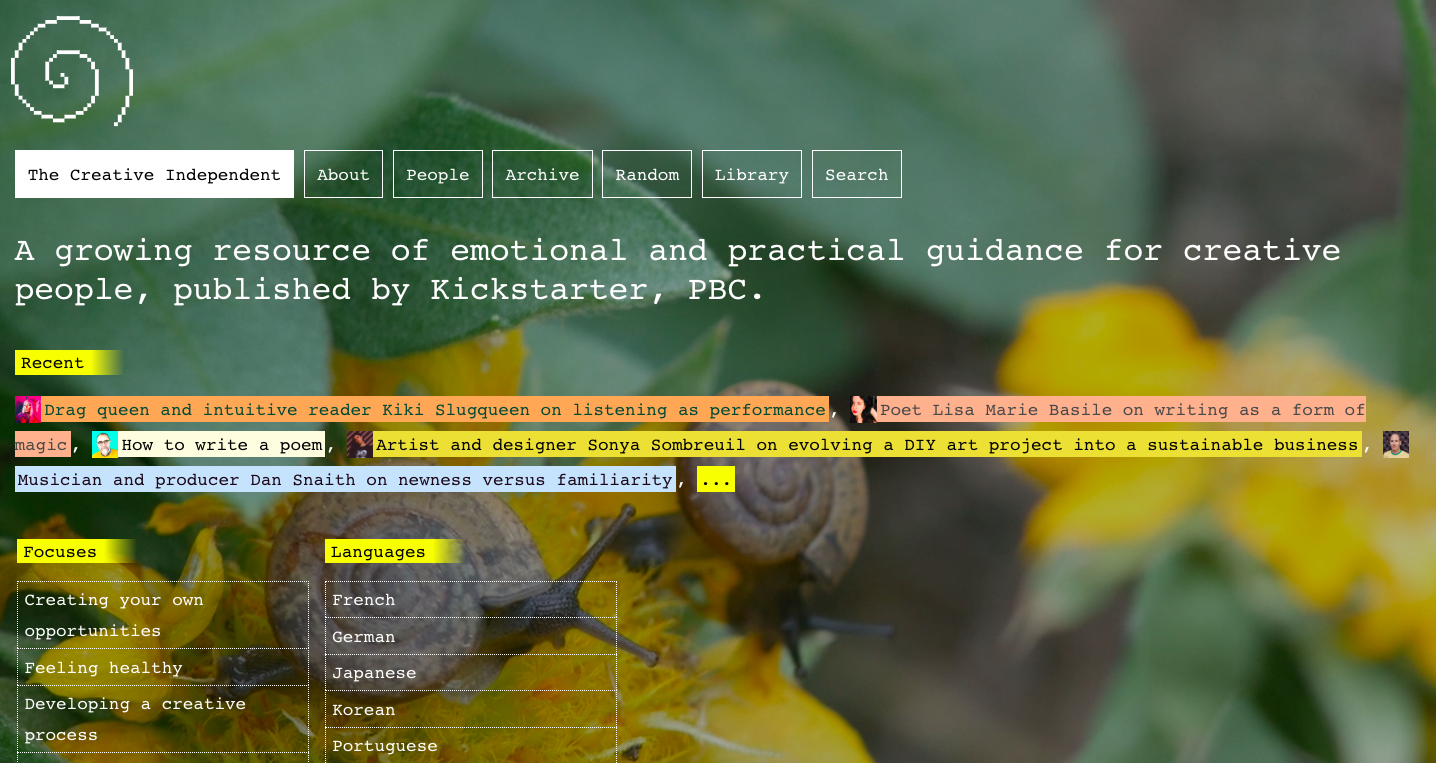
In 2016, Yancey Strickler and Brandon Stosuy hired Schwulst as creative director of The Creative Independent, a web-based arts publication run by Kickstarter, PBC, which is dedicated to being a resource of emotional and practical guidance for creative people. At The Creative Independent, Schwulst invented the publication’s spiral identity, which speaks to any artist’s tendency to circle back to a core idea over time.[7] Schwulst cites The Artists Way, a self-help book by Julia Cameron, who speaks of this spiral path:
You will circle through some of the issues over and over, each time at a different level. There is no such thing as being done with an artistic life. Frustrations and rewards exist at all levels on the path. Our aim here is to find the trail, establish our footing, and begin the climb.
Like an artist itself, the website of The Creative Independent thecreativeindependent.com, also designed by Schwulst, had its own unique rituals and patterns. For example, in its early days, the website “turned off” for the duration of the weekend. This relates to Schwulst’s belief that institutions should not attempt to be monolithic, but rather embrace their own subjectivity and the changeable nature of the web to show that they are opinionated yet flexible like a living thing. Schwulst writes, “Authored and dynamic designs foreground (the institution’s) role as a producer of art and culture, not just a frozen frame for it.”[8]
Collaborations and World-Building
Since 2017, Schwulst has been working independently with various collaborators. She created web identities for gallery T Space Rhinebeck (begun by architect Steven Holl), artist Sara Cwynar, and historic New York City-based arts institution Artists Space.
Launched in late 2019, the new artistsspace.org features a day and night mode, an animated horse favicon artwork by Schwulst, and exposed image descriptions or alt-text underneath each image and video. Most prominently, the website sports “multiple entrances,” similar to Artists Space’s new physical building that has two separate entrances (11 Cortlandt Alley and 80 White Street). Artists Space’s virtual multiple entrances are subdomains (images, texts, videos, artists) which aim to make the website’s content more accessible by allowing generous, ambient traversal through the institution’s rich archive. The website was programmed by Taichi Aritomo and Mark Beasley.[9]
Schwulst is interested in world-building. This is one reason she likes the medium of websites, as they “allow the author to create not only works (the ‘objects’) but also the world (the rooms, the arrangement of rooms, the architecture!). Ideally, the two would inform each other in a virtuous, self-perfecting loop.” She explored possible spatial metaphors for personal websites in her essay on The Creative Independent, “My website is a house next to a river of knowledge. What could yours be?” which is frequently cited by designers, technologists, and educators around the world.[10] [11]
Schwulst frequently collaborates with and studies other artists.

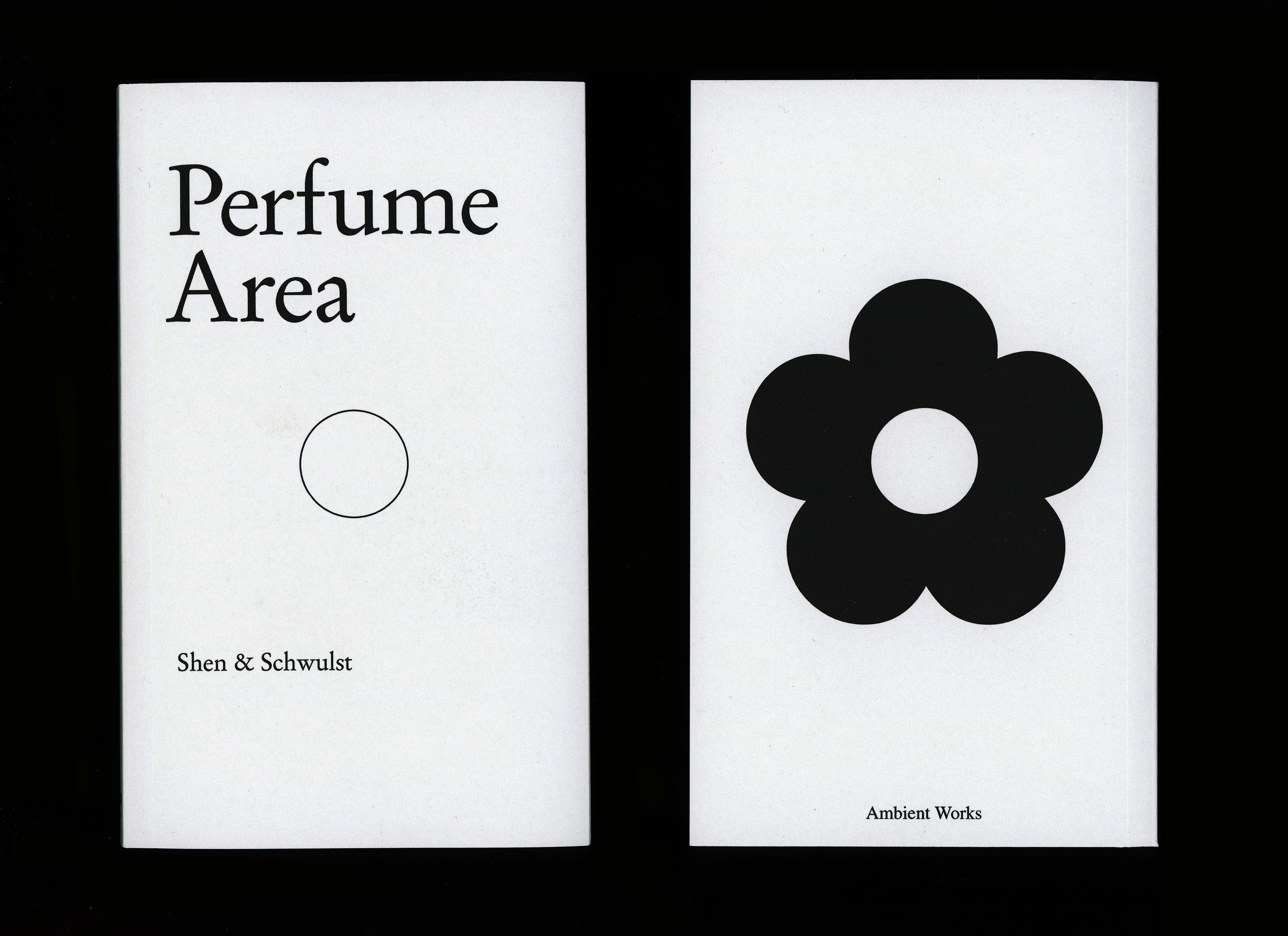
Since 2013, Schwulst has collaborated with artist Sydney Shen on a perfume review project called Perfume Area. Each review is a “prose pocket world,” lyrical and written in second person, like a tour through an imagined landscape.[12] In 2015, Schwulst and Shen adapted the reviews posted on its website into a book published by Ambient Works (New York) and designed by Bryce Wilner. The book features a pull-out map which plots every place recalled throughout the fragrance reviews. Critic Lucy Chinen reflects, “This additional (map) element made me think about how fragrances can be understood spatially. Where exactly is perfume area anyway, is it inhabitable and how can we get there?”[13]


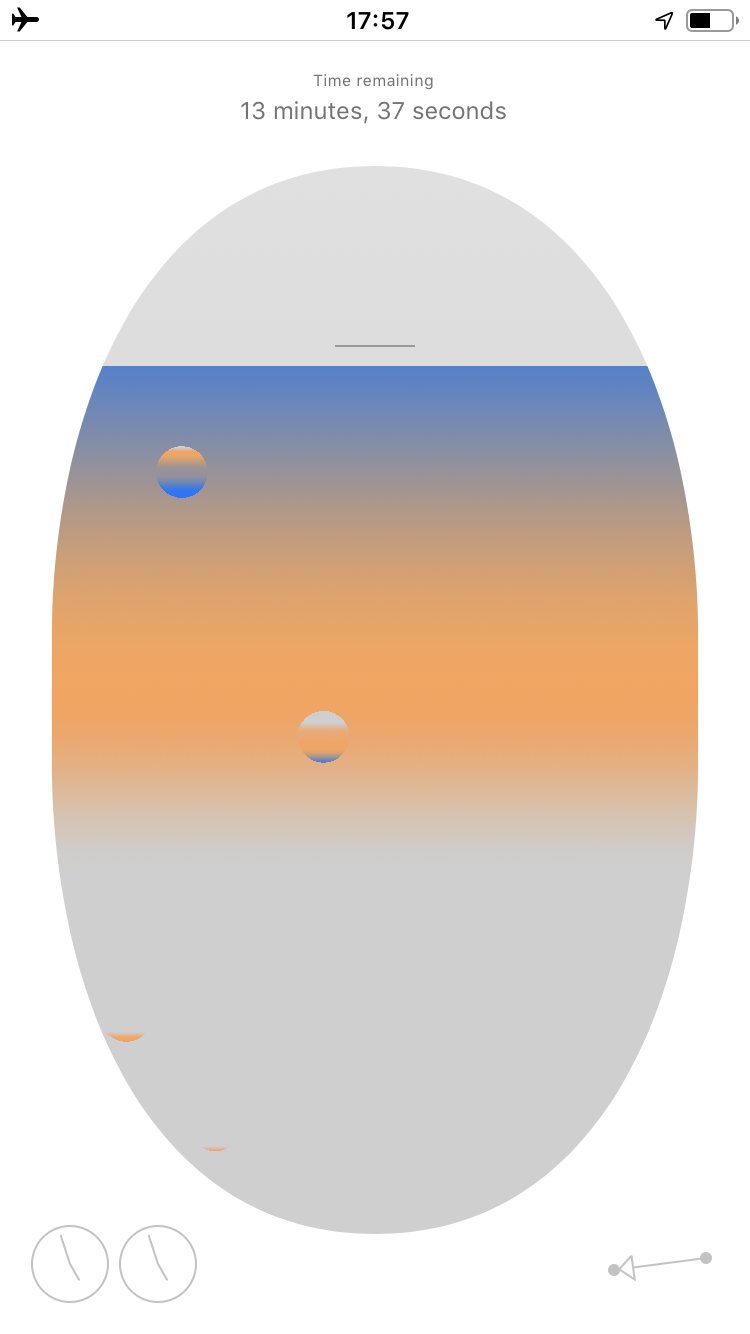
On February 19, 2019, Schwulst released an ambient travel app called Flight Simulator, published by Soft Works (a small software company run by Dan Brewster). The app is described as “an ode to airplane mode.” Users put their phone in airplane mode for the duration of a real flight in order to “travel” to this location and earn pins for each airport visited. There are 495 unique pins (one for each airport), which are algorithmic artwork created for the app by artist Aarati Akkapeddi.[14] In 2020, the app has been reported useful and fun amidst quarantine at home during the pandemic.[15]
On January 1, 2020, with designers Laura Coombs and Mindy Seu, Schwulst announced their strategic consultancy and research alliance, CSS. On March 1, 2020, they adopted ⋱, a cascading Unicode character.[16]
Schwulst frequently interviews other artists, designers, and educators. She began this practice while working at The Creative Independent [17] and continued it on the Are.na Blog and Fruitful School’s Blog. In 2019, with artist Elliott Cost, she began recording interviews with website creators for their podcast HTML Energy. Schwulst enjoys observing artists over time through their self-published websites, as exemplified by her Art in America profile on Korean graphic designers Sulki & Min, who are “diligent and discerning archivists of their own work.”[18] Schwulst is particularly interested in designers who take agency in their presentation, resisting that their clients be the primary distributors of their works. In her interview with designer, CEO, and editor Min Guhong, Guhong states that his company “focuses, more than anything, on presenting itself in various forms.”[19]
Cybernetic Public Works
Most recently, Schwulst is interested in public works that embrace cybernetics — the transdisciplinarystudy of regulatory systems and feedback loops across technical, social, and cultural systems.

In 2017, with designer Michael Savona she co-developed the project “Idea Seeds,” in which user-generated text responses envisioned as botanical garden signs. Ideas are gathered both on and offline, engraved, and installed perennially as “Idea Gardens” in various locations. The project is still in development.
In 2019, she adapted her Flight Simulator app into an exhibition as a rent-able Airbnb apartment, complete with laminated recommendation guide, "Ways to Pass Time Inside this Room この部屋での 時間のつぶし方", as part of an artist residency at pe hu in Osaka, Japan.[20] She also designed the first physical exhibition for the online left gallery at Stroom Den Haag, an art center in the Netherlands.[21] (left gallery is an online platform created by artist Harm van den Dorpel and designed by Schwulst that produces and sells work of art as editioned, downloadable virtual objects.)
In 2021, she was commissioned by Tracy Ma of The New York Times to create a tutorial on "How to Build a Bird Kite". The interactive feature, which plays through like a "story," is actually over 50 minutes long in total, going from start to completion. Near the end, Schwulst describes, "Wind provides a vital metaphor for any force in life that appears to come and go, yet effects real change on its inhabitants and their environments. Today, one might consider the internet full of modern winds: it’s easy to get swept in or up, even when it’s subtle. The internet's winds are invisible, but their effects are increasingly palpable and visible in our world."

この部屋での 時間のつぶし方
by Laurel Schwulst, Webb Allen, Ayami Konishi, pal, pe.hu

by Laurel Schwulst
(printable companion to interactive video tutorial on NYT)
Teaching
Schwulst began teaching at Yale School of Art in 2013.[4]
Schwulst has an inventive approach to pedagogy. Her courses and exercises, such as her Coding from Life workshop, are frequently reproduced and cited.[22] At Yale, she also created and developed syllabi for entirely new classes, including “Interactive Concrete Poetry” and “Writing as Metadata”.[23]
In 2018, Schwulst was awarded an Inspiring Yale award for her work as a designer and teacher.[2] In 2020, she published an ephemeral online anthology with her interactive design class at Yale called The Life and Death of an Internet Onion, which features writing from her students exploring the possibility of love online. The project was edited by Meg Miller and co-published by Are.na. Schwulst considers it an “oral history of the internet.”[24]
Schwulst has been a long-time user and advocate of Are.na, a social researching tool popular among creative and academic people. She encourages students to build their own knowledge networks with Are.na, enabling them to “recognize patterns in their own thinking by revisiting things they’ve accumulated over time,” as Charles Broskoski, Are.na’s co-founder, described to Schwulst in an interview.[25] By using outside tools like Are.na and inviting guests into her class, Schwulst considers her classes “workshops in conversation with the world.”[24] On the Are.na platform, Schwulst’s popular research collections include Eggs in Art and Design, Sparrows talking about the future of the web, and Wild Animals vs. Manmade Materials. Five years after the latter’s creation, Schwulst explained how other Are.na users’ erroneous contributions to her collection and her subsequent policing of them actually helped cultivate her specific research.[26]
In 2020, Schwulst co-founded Fruitful School with designer and programmer John Provencher. Fruitful School is an independent web workshop that explores publishing to the web as an artistic practice, encouraging students to gradually grow their ideas as they learn new tools, methodologies, and histories. Fruitful School had its first six-week-long workshop in Brooklyn, NY in Winter 2020 and completed two virtual sessions for Fall 2020 and Winter 2021.
In addition to Yale and Fruitful School, Schwulst has also taught design courses at Princeton, California College of the Arts, Rutgers, and has given lectures and workshops internationally.
Selected Writing
| Title | Link | Published | Date | Keywords |
| Onion and Rocks | Read | Are.na Blog | 2020 | internet, oral histories, personal writing, anthologies, webzines, dream |
| 10 Colors for the Next Decade | Read | Rhizome | 2020 | color, websites, memory |
| The cuteness of white noise | Read | Buffy | 2019 | white noise, cuteness, ambiance, sleep, womb |
| My website is a shifting house next to a river of knowledge. What could yours be? | Read | The Creative Independent | 2018 | personal websites, metaphor, artists, world-building, world wide web, education |
| (+.+) & <*_*>: The Evolving Designs of Sulki & Min | Read | Art in America | 2017 | Sulki & Min, Korean graphic designers, profile |
| Wildness Knows the Score | Read | Are.na Blog | 2017 | wild animals, manmade materials, pets, internet, curation, maintainance, user contributions, Are.na channel |
| Personal Voice | Read | Art in America | 2016 | The Wattis Institute, website, institution, seasonal, moods |
| Spiral | Read | The Creative Independent | 2016 | identity, spiral, process, path, snail |
| Pastel Club | Read | When all of my friends are on at once | 2013 | early internet, memory, horses, model horses, hobby, 90s |
References
About this page
Hi, thanks for visiting my website. You might notice it looks like a Wikipedia page. Special thanks to Rosa McElheny, Elliott Cost, Meg Miller, Laura Coombs, Mindy Seu, Toby Shorin, and Will Dintenfass for their contributions.